
Software design pattern is a general, reusable solution to a commonly occurring problem within a given context in software design
®️Wikipedia
A long time ago, when trees were big and applications were small nobody thought about architectural design patterns for software development. But applications became larger and more complicated. Developers can work without any design pattern but one day it will lead to very sad consequences. If your team is small and all of its members understand global schema of code, everything is ok. But what if you will decide to hire a new team member? Every new team member will encounter with problem how to support and develop current code base. Colleagues have to teach him “how does it work” and what’s where lies because they have not general architectural rules how to design, create, test and maintain the application code. From other hand if you will try to write your code without architectural patterns then you have to write the code of business logic inside presentation. But this approach will violate the single responsibility principle(first of SOLID principles), which states: «Classes should have a single responsibility and thus only a single reason to change». If UI-element contains code for presentation, logic and data then it has several reasons to change. For example, if you want to change something in user component responsible for data presentation, then changes should not influence on logic. But if your logic tight coupled with controls then you will have to change it as well. It is called “code smell” and points us that single responsibility principle was violated. Also in this situation we have violation of loose coupling principle.
In computing and systems design a loosely coupled system is one in which each of its components has, or makes use of, little or no knowledge of the definitions of other separate components. Subareas include the coupling of classes, interfaces, data, and services. Loose coupling is the opposite of tight coupling.
®️Wikipedia

Design patterns
Given the goal of reducing labor costs for the development of complex software, we assume that it is necessary to use ready-made unified solutions. Indeed, the stereotyped action facilitates communication between developers, allows you to refer to well-known designs, reduces the number of errors.
One of the first patterns to separate a view from logic and a model was Model-View-Controller (MVC). This concept was described by Trygve Reenskaug in 1979.
That was a point where architectural design patterns were born. At the moment exist three popular design patterns for software development: MVC, MVP and MVVM. All of them based on desire to make app loosely combined, easy to test and maintain. Goal of this article is to compare approaches of MVP and MVVM patterns and reveal their advantages and disadvantages.
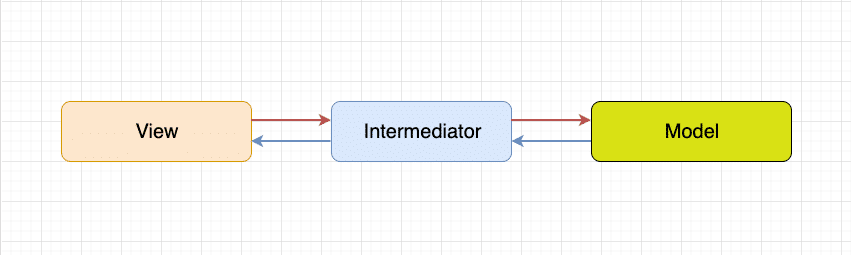
The developers had to come up with an architectural solution that would allow to separate the graphical interface from business logic, and business logic – from data. Thus, in the classic version, MV*-pattern consists of three parts, which gave it a name. Consider them:
Model
Under the Model, usually understood the part containing the functional business logic of the application. The model should be completely independent of the rest of the product. The model layer should not know anything about design elements, and how it will be displayed. A result is achieved that allows you to change the presentation of the data, the way they are displayed, without touching the Model itself.
The model’s features:
- a model is the business logic of an application;
- a model has knowledge about itself and does not know about controllers and representations;
- for some projects, a model is just a data layer (DAO, database, XML file);
for other projects, a model is a database manager, a set of objects, or just the application logic;
View
The duties of the View include the display of data received from the Model. However, performance cannot directly influence the model. We can say that a view has read-only access to data.
The view’s features:
- the View implements the display of data that is obtained from the model in any way;
- in some cases, the View may have code that implements some business logic

Let’s take a look how these general states implemented for MVP and MVVM design patterns models in software development
Differences between MVVM & MVP design patterns
The most common types of MVC pattern are:
- Model-View-Presenter
- Model-View-ViewModel
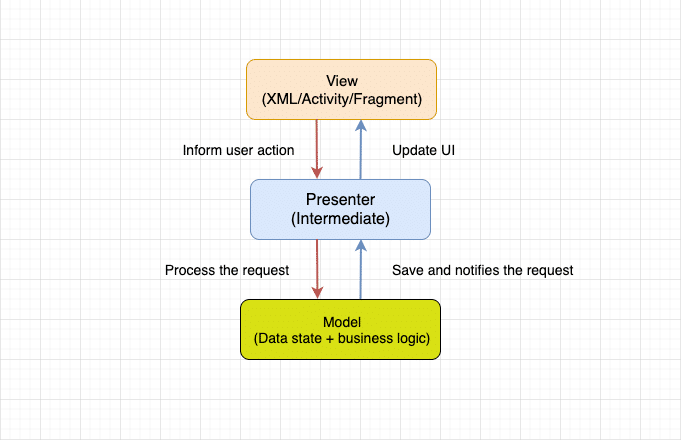
MVP pattern
Model: The Model is responsible for managing the data. It maps the data received from the datasource(Database or Network call) through the Repository/Service to domain objects.
Presenter: The Presenter contains the business logic. It is responsible for getting the data from Repository/Service and updating the View based on the data received. It also handles the user interactions with the View. Presenter has bi-directional communication with View. One Presenter associated with one View.
View: It is solely responsible for presenting the data to the user. It can be implemented using Activities, Fragments, etc. The View is as simple as it possible and every logic is handled by the Presenter. This is because it is very hard to test the view because of the framework complexity and in order to write as many tests as possible, the view is kept very simple. View has a reference to Presenter’s interface and interacts with Presenter directly – by calling methods of Presenter’s instance

Advantages
- It makes View simple so that you can swap the View easily.
- Reusable of View and Presenter
- Code is more readable and maintainable
- Easy testing as business logic separated from UI
Disadvantages
- Tight coupling between View and Presenter
- Huge amount of interfaces for interaction between layers.
- The code size is quite excessive.
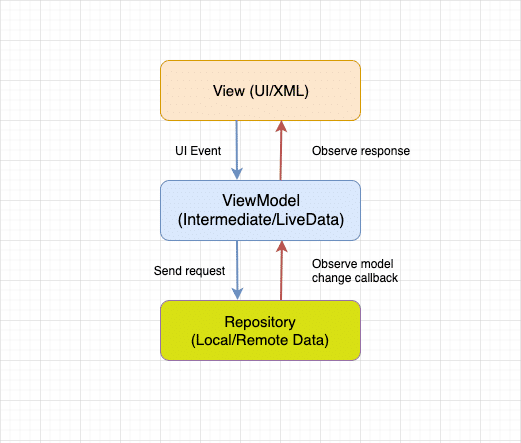
MVVM pattern
Model: The role of the model is the same as its role in the MVP pattern. The model maps the data received from the datasource(Database or Network call) through the Repository to domain objects.
View: The role of the View in this case is same as that of its role in the MVP pattern. It is responsible for presenting the data to the user and it is as simple as it possibly can be. Changing the state of the View model automatically changes the View, and vice versa, because the Bindings mechanism is used.
ViewModel: The ViewModel exposes streams of data relevant to the View. Even in this case it is the bridge between the repository and view and it contains all the business logic. ViewModel is an abstraction of View. The bi-directional databinding (or the two way databinding) between the View and the ViewModel ensures that the models and properties in the ViewModel are in sync with the View. ViewModel has not a reference to View’s interface(IView). ViewModel instance associated with the only View.

This approach let to bind elements of View with View-Model’s events. It can be argued that every layer knows nothing about other layer existing. The View should have a link to the data source (DataContex), which in this case is the ViewModel. View’s elements are associated with the corresponding properties and events of the ViewModel. In turn, the ViewModel implements a special interface that is used to automatically update View’s elements. There is more than 1 way to do this, one can use RxAndroid, the Observer pattern or more flexible – Google’s ViewModel architecture component with LiveData.
Advantages
- No tight coupling between the view and view model
- No interfaces between view and model.
- Easy to unit testing and code is event-driven.
Disadvantages
- You have to create observables for each UI component.
- The code size is quite excessive.

| MVP | MVVM |
|---|---|
| View is the entry point to the app | View is the entry point to the app |
| View is not aware of the Model | View is not aware of the Model |
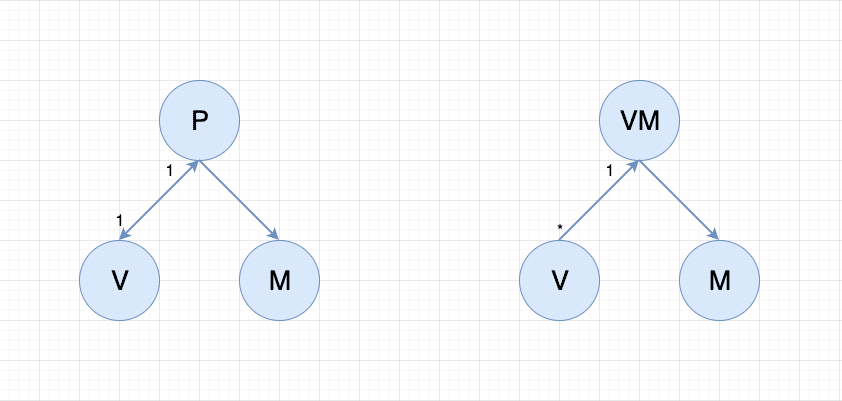
| One to One mapping between View and Presenter | One to Many relationship between View and ViewModel |
| View has the reference to the Presenter | View has the reference to the ViewModel |
Summary
The key difference between the MVP and the MVVM design patterns lies in the way they update the View. The MVVM uses bi-directional databinding to update the View whereas the Presenter uses traditional methods to update the View directly – via reference to View’s interface which usually passed in Presenter by constructor. Any changes in the ViewModel is being observed in the View and lead to its updating. And because of databinding you don`t need to write extra code (like for communication between Presenter and View in MVP case). It can be argued that MVVM design pattern is more reactive in design than MVP.
Check another article about MVVM in RxSwift
2 thoughts on “MVVM vs MVP design patterns”
Leave a Reply
You must be logged in to post a comment.
Pingback: RXSwift - MVVM - MSAPPS
Pingback: Apple Watch development - mobile development company's blog