Before we begin a little bit on reactive programming:
Reactive programming is a programming paradigm that focuses on handling asynchronous and event-driven data streams. It provides a structured way to work with data that can change over time, such as user input, sensor data, or network responses.
At its core, reactive programming revolves around the concept of observable data sources and observers. Data sources emit events or changes, and observers react to those events, updating their behavior or state accordingly. This paradigm promotes a more responsive and scalable approach to handling complex data interactions.
Popular libraries like RxJava, RxKotlin, and LiveData in Android provide tools for implementing reactive programming patterns, making it easier to manage data flow, handle errors, and update user interfaces in a clean and efficient manner. Reactive programming is particularly valuable in scenarios where real-time updates and event-driven behavior are crucial, such as in modern mobile app development.
Leveraging Reactive Programming with Jetpack Compose:
Reactive programming has long been a cornerstone of Android app development, providing a robust framework for handling asynchronous and event-driven code. Libraries like RxJava and LiveData have empowered developers to manage data streams and UI updates seamlessly.
Now, enter Jetpack Compose, the modern Android UI toolkit that’s redefining the way we create native user interfaces. While seemingly distinct, these two concepts find synergy in the world of Android app development. In this article, we’ll explore how Jetpack Compose harmoniously integrates with reactive programming principles, offering a powerful solution for building UIs and handling data.
Introduction to Jetpack Compose:
Jetpack Compose is a modern Android UI toolkit that allows developers to build native user interfaces using a declarative approach. Instead of describing how UI elements should look and behave imperatively, you define UI components based on their current state.
How Jetpack Compose Works:
In Jetpack Compose, you create UI components using composable functions. These functions define how a UI element should appear based on the data it receives. Here’s an example of a simple composable function:
Pros of Jetpack Compose:
- Concise and Readable Code: Compose code is concise and highly readable, as you can see in the example above.
- Real-time Preview: With Android Studio, you can see real-time previews of your UI as you code.
- Enhanced Reusability: Composable functions promote code reuse. For instance, you can reuse the Greeting composable in multiple places.
- Strong Typing and IDE Support: Jetpack Compose leverages Kotlin’s strong typing and offers excellent IDE support, including code completion and error checking.
Cons of Jetpack Compose:
- Learning Curve: Developers may need some time to learn the Compose paradigm, especially if they are accustomed to XML layouts.
- Limited Adoption in Legacy Projects: Integrating Compose into existing XML-based apps can be challenging, and it might not be the best choice for legacy projects.
Comparison to XML Layouts:
Here’s a side-by-side comparison of a simple button using XML and Jetpack Compose.
XML Layout:
Jetpack Compose:
Here’s another side-by-side comparison of a list view using XML and Jetpack Compose.
Using XML Layout with RecyclerView:
In traditional Android development, to create a list using a RecyclerView in XML, you would need to define both the XML layout for the list item and the XML layout for the RecyclerView itself.
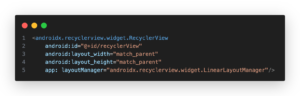
XML Layout for RecyclerView:
XML Layout for List Item:
Java/Kotlin code for binding data to RecyclerView:
Using Jetpack Compose’s LazyColumn:
In Jetpack Compose, creating a list using LazyColumn is significantly more streamlined. You define the UI and behavior directly in Kotlin code without separate XML layouts.
In this Composable function, you declare a LazyColumn and specify the list of items you want to display. The items function takes care of rendering each item in the list. This approach eliminates the need for separate XML layouts and simplifies the UI creation process.
This example highlights how Jetpack Compose’s LazyColumn offers a more concise and declarative way to create lists compared to the XML-based RecyclerView approach, making it easier and more efficient for developers to work with dynamic content.
Benefits of Jetpack Compose:
- Declarative UI: Compose uses a declarative approach, making UI development more intuitive by describing how the UI should look based on data.
- Concise Code: Compose reduces boilerplate code, resulting in cleaner and more readable code.
- Real-time Preview: Developers can see live UI previews as they code, streamlining the design process.
- Modularity and Reusability: Composable functions encourage modular and reusable UI components.
- Strong Kotlin Integration: Compose is built on Kotlin, harnessing its strengths for Android UI development.
- Excellent IDE Support: Android Studio provides robust tooling support for Compose, including code completion and error checking.
- Efficient Development: Compose accelerates UI development, making it faster and more efficient.
- Complex UIs Made Easy: Creating complex UIs is simplified with Compose’s composable functions.
- Easy Maintenance: Changes and updates are easier to implement and test, reducing development effort.
- Seamless Integration: Jetpack Compose can coexist with existing XML-based layouts, easing adoption in legacy projects.
- Future-Proof: It represents the future of Android UI development, aligning with Google’s long-term vision for app development on the platform.
Summary:
Jetpack Compose is a game-changer in Android app development. It replaces XML-based layouts with a declarative approach, resulting in concise, readable code. Compose offers real-time previews, encourages code reuse, and enjoys strong Kotlin support. While there’s a learning curve, the benefits are substantial: improved productivity, reduced complexity, and easier maintenance. Compose shines when compared to traditional XML layouts and RecyclerView, making it a smart choice for modern Android UI development. Embrace Jetpack Compose to streamline your app development and create exceptional user experiences.
Code Examples:
You can find more code examples and tutorials in the official Jetpack Compose documentation. These examples cover a wide range of UI components and scenarios. Feel free to adapt and expand upon these code samples.